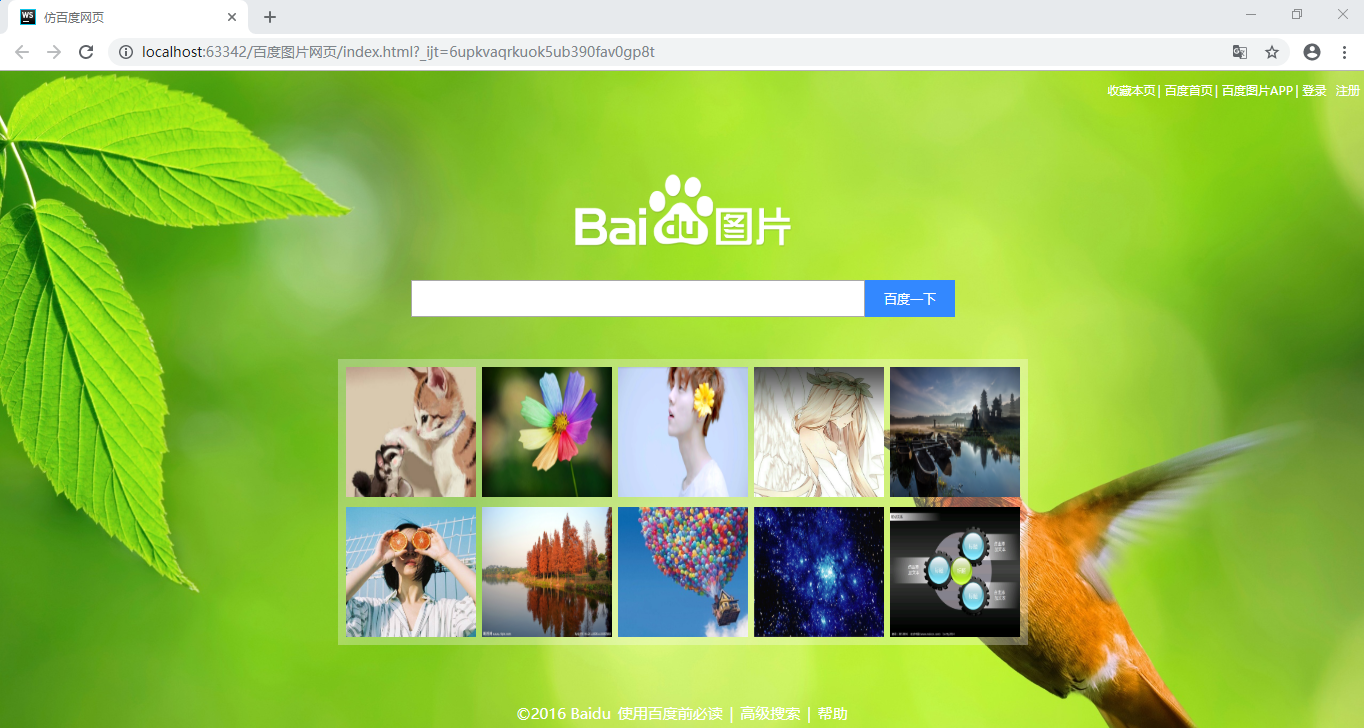
仿百度图片首页--HTML+CSS练手项目1【Table】
- 资讯
- 2024-12-14
- 90
【本文为原创,转载请注明出处】
技术【CSS+HTML】 布局【Table】
图片准备【百度图标、10张不同类型图】
------------------------------------------------------------------------------------------------------------
步骤1 table 布局
步骤2 填充HTML内容
html要求:跨行合并
table嵌套table
步骤3 CSS样式【大小、位置、颜色、图片】
css要求:导航栏浮右,字体颜色大小,内外边距
百度图标大小,位置居中,内外边距
输入框和按钮颜色、长度和宽度,字体颜色,内外边距
照片模块的位置、半透明背景、图片大小,内外边距
底部导航栏位置居中,居于底部【不足之处,浏览器窗口大小改变任一直位于底部】
步骤4 知识点整理
设置背景图片大小 background-size: 100%;
margin:0 auto; 与 text-aglin的区别 【未整理】
底部导航栏 position: fixed; bottom: 5px; left: 0;right: 0;*/
半透明背景色 background-color:rgba(255,255,255,0.3);
input和button对不齐 vertical-align:top;
-------------------------------------------------------------------------
【完整代码链接:https://github.com/C-XingM/Search】
本网信息来自于互联网,目的在于传递更多信息,并不代表本网赞同其观点。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,并请自行核实相关内容。本站不承担此类作品侵权行为的直接责任及连带责任。如若本网有任何内容侵犯您的权益,请及时联系我们,本站将会在24小时内处理完毕,E-mail:975644476@qq.com
本文链接:http://www.gawce.com/tnews/1687.html